
Ищем js-программиста, который любит экспериментировать с анимацией и эффектами.
Есть div-блок:

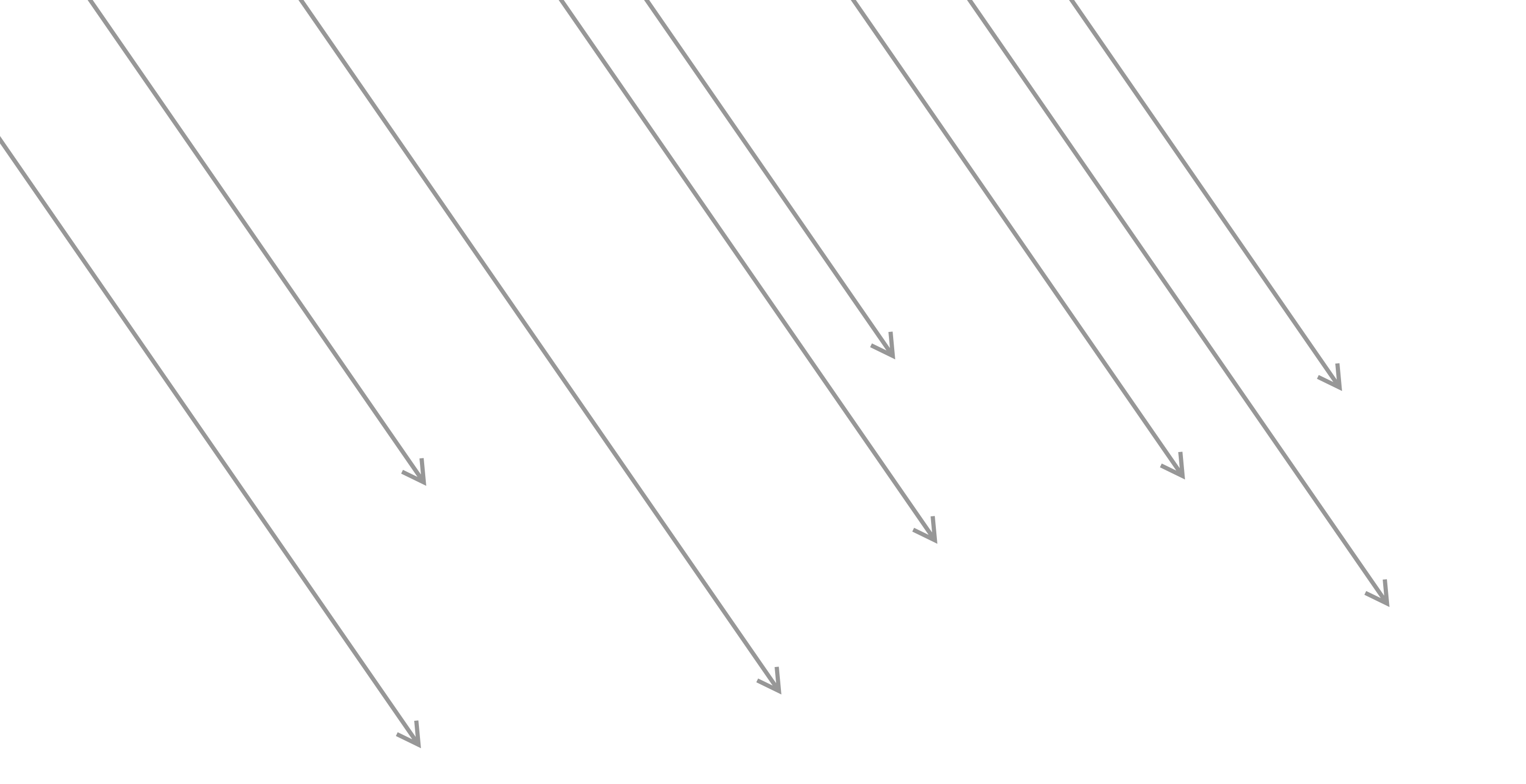
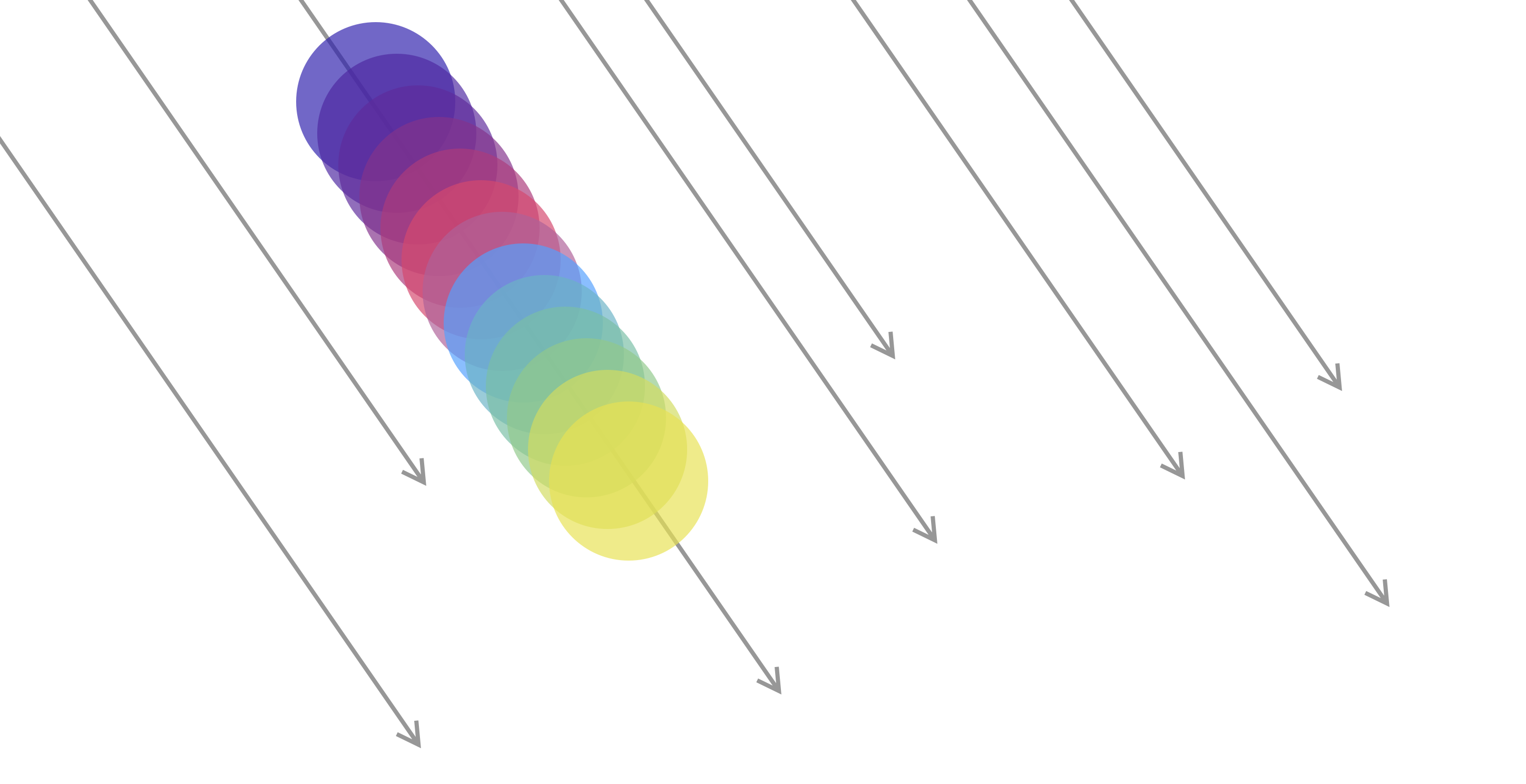
В нем «падают» объекты по траекториям:

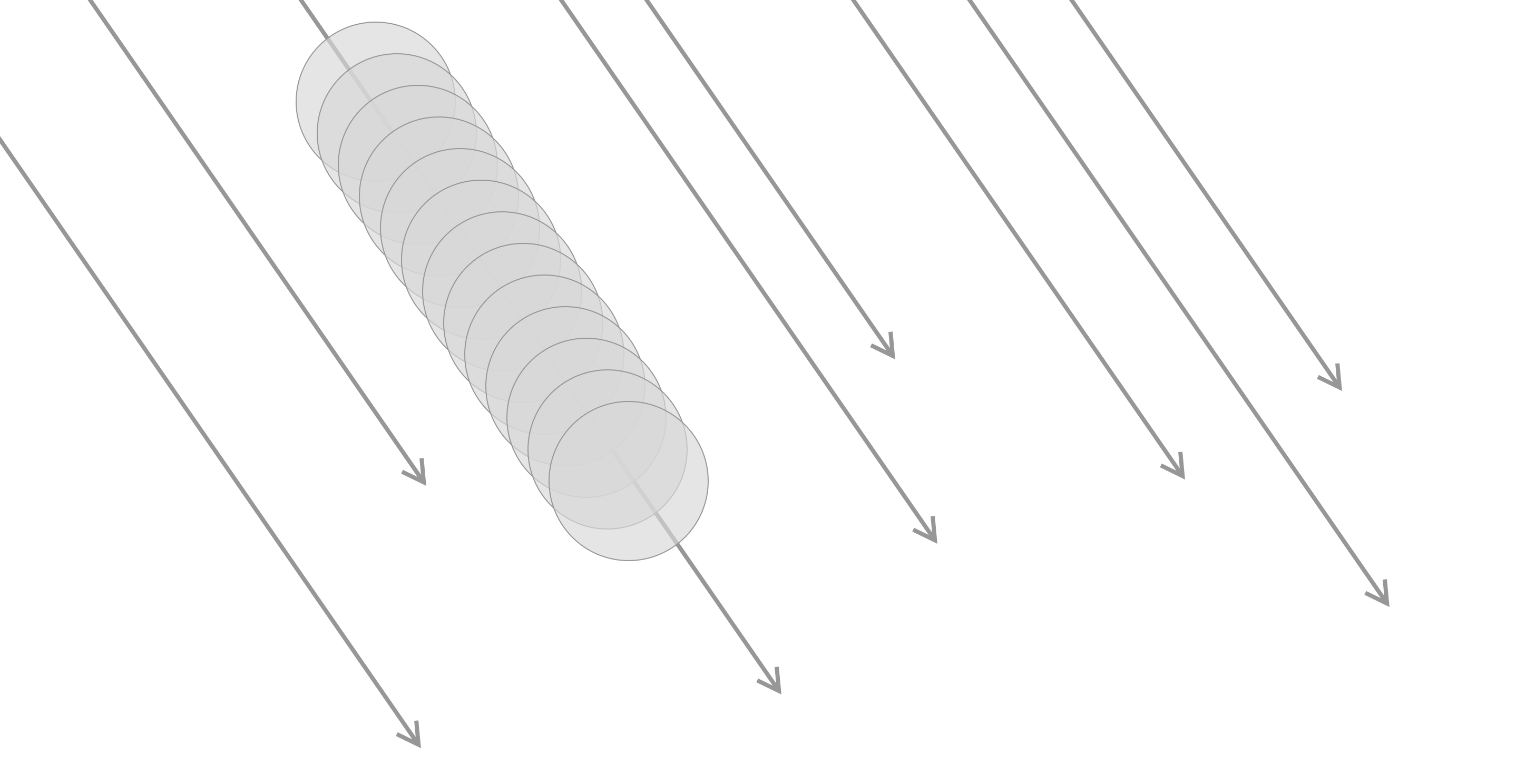
Падение дискретное:

Чем-то похоже на эффект из игры «Солитер» (только траектория прямая и отскакивать не надо):

Есть набор градиентов. Например:

При каждом шаге цвет объекта немного изменяется (берется из градиента):

Еще вводные данные
— Исходный div-блок может быть разного размера.
— «Падающие» объекты — это svg файлы, лежат в отдельной папке, количество может меняться.
— Градиентов несколько. В каком формате их хранить — предпочтение программиста. Файлы с градиентами могут быть изменены.
— Скорость движения объектов разная (из некоторого диапазона).
— Надо иметь возможность регулировать (вынести в отдельные переменные): диапазон скорости, шаг падения, прозрачность объктов.
Еще требования
— Если блок на странице не виден, анимация должна паузиться.
— Понимание, как оптимизировать производительность.
Если вам интересна задача, заполнита, пожалуйста, форму: forms.gle/eGmEgPnUwan8zAZ16